Webdesign - Anzeigeoptimierung
Der „Viewpoint“, also der sichtbare Darstellungsbereich, eines jeden Webbrowsers differenziert sich von Rechner zu Rechner, bzw. von Webbrowser zu Webbrowser. Die Größe der Fläche, die der Webseitenbesucher auf einem Blick, also ohne zu scrollen, sieht, hängt von mehreren Faktoren ab:
Webbrowser
Wie bereits im Punkt Browseroptimierung angesprochen, gibt es eine Vielzahl an verschiedenen Internetbrowsern, und darunter sogar noch verschiedene Versionen. Jeder Browser benötigt allein für sich schon vom Monitor gewisse Bereiche zur Steuerung, Eingabe, etc.
So haben wohl alle Browser einen Bereich mit Back-Button / Forward-Button, URL-Eingabeleiste, Favoriten- / Lesezeichenauswahl, und ggf. ein Suchfeld. Meistens gibt es dann noch eine Menüleiste mit Standardmenüpunkten wie „Datei“, „Bearbeiten“, „Ansicht“, „Hilfe“, etc. Diese Bereiche, die je nach Browser anders angeordnet und von der Größe unterschiedlich sind, verkleinern den Viewpoint der Webseite.
[ nach oben ]
Monitorauflösung
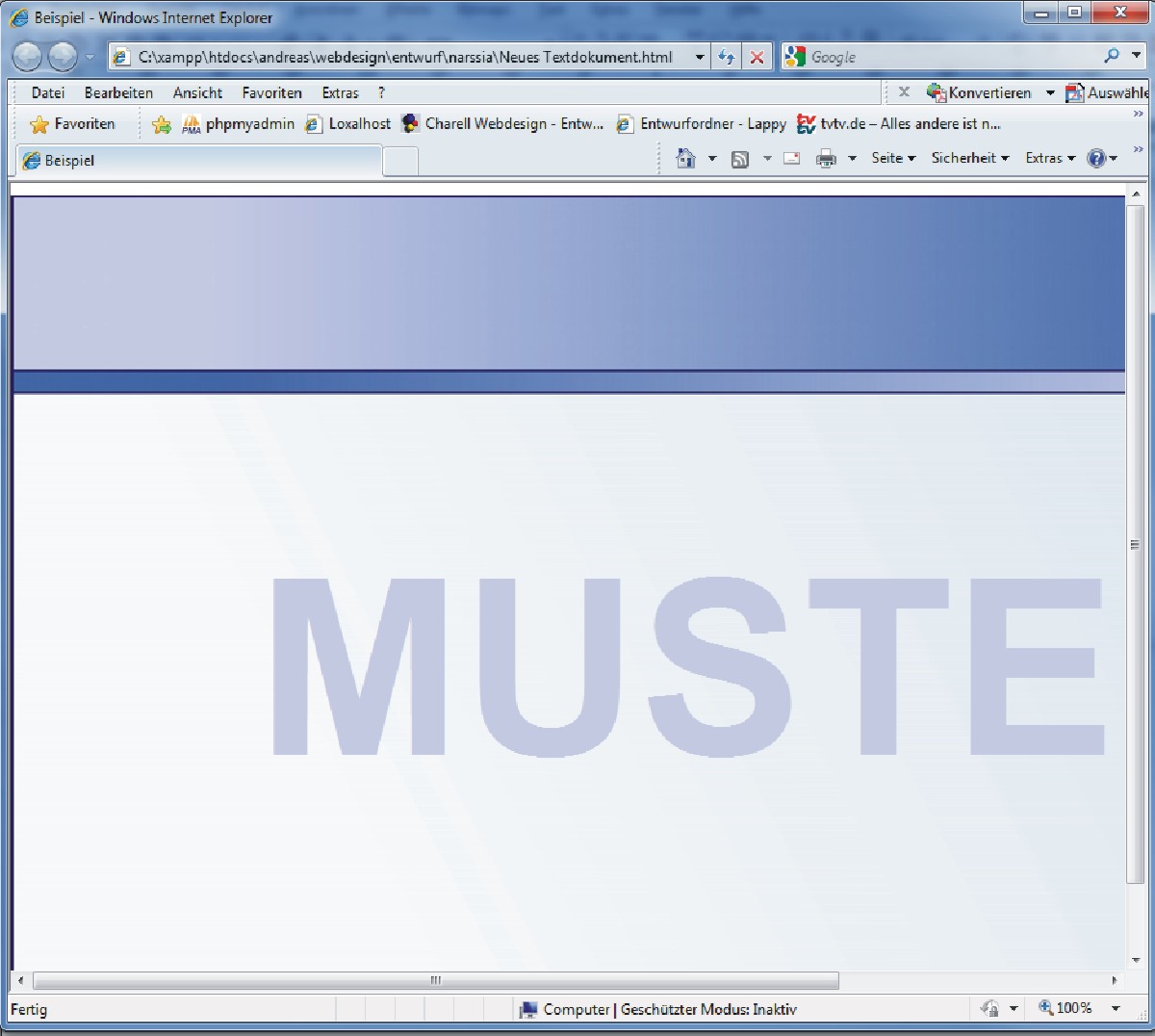
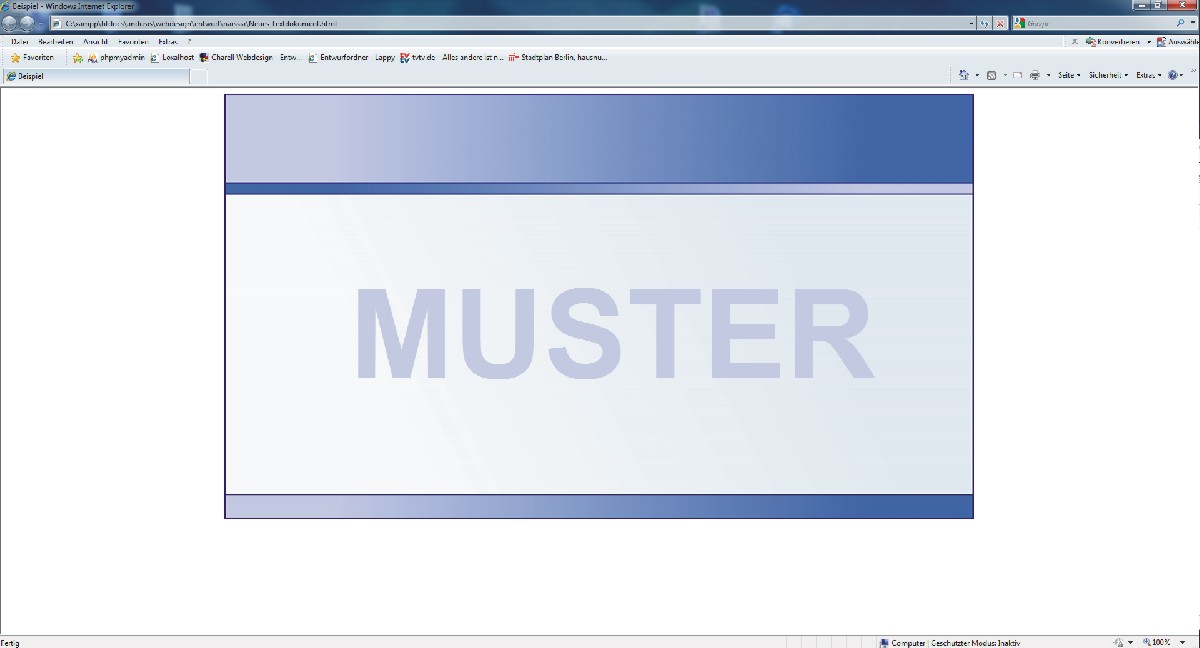
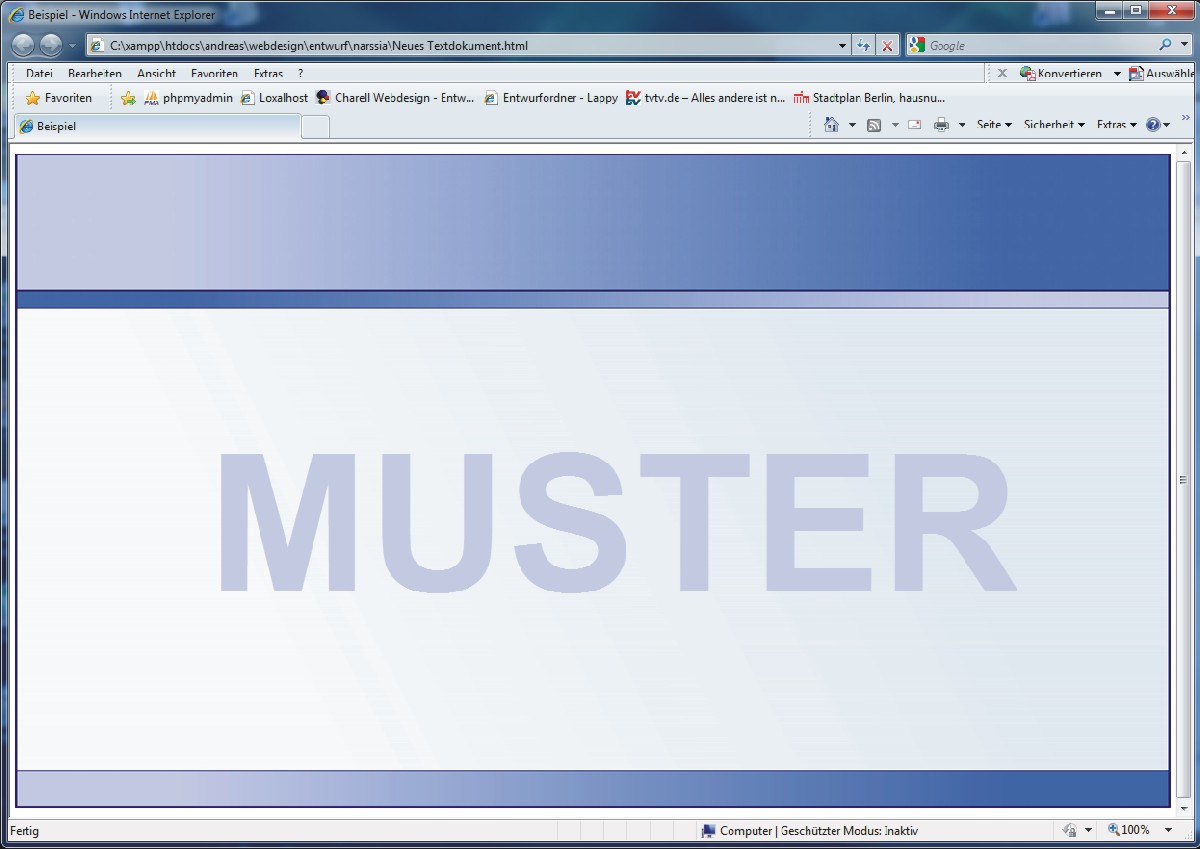
Beeinflusst der Webbrowser an sich schon die Größe des sichtbaren Bereichs einer Webseite, so spielt die Monitorauflösung die Kardinalsrolle. Während in den 90er Jahren eine Monitorauflösung von 800x600 Bildpunkten Standard war und 1024x768 Pixel einem visuellen Hochgenuss gleich kam, so kann man heutzutage Auflösungen identifizieren, die im HD-Bereich, also bei 1920 x 1028 Pixel liegen. Eine Webseite, die in den 90er Jahren erstellt wurde und an einer (damals) standardmäßigen 800x600 Pixel-Anzeige angepasst wurde, würde bei den heutigen Auflösungen viele ungenutzte Anzeigeressourcen im Viewpoint vergeuden. Jede Menge Platz, die man mit nützlichen Informationen füllen könnte, dümpeln als Background-Wüste vor sich hin (Bild 4). Andererseits sollte man auch nicht den Fehler machen und eine Webseite programmieren, die einen HD-Monitor perfekt ausfüllt und die gröberen Auflösungen außer Acht lassen (Bild 3). Der Besucher der Webseite würde aufgrund der „Scrollorgie“, also das wilde umherscrollen auf der Webseite um alle Informationen lesen zu können, verzweifeln und die Internetseite schleunigst verlassen. Im Allgemeinen spricht man auch vom „scrollfaulen Internetnutzer“. Im Idealfall passt die Webseite perfekt in den Viewpoint einer Standardauflösung (Bild 5).
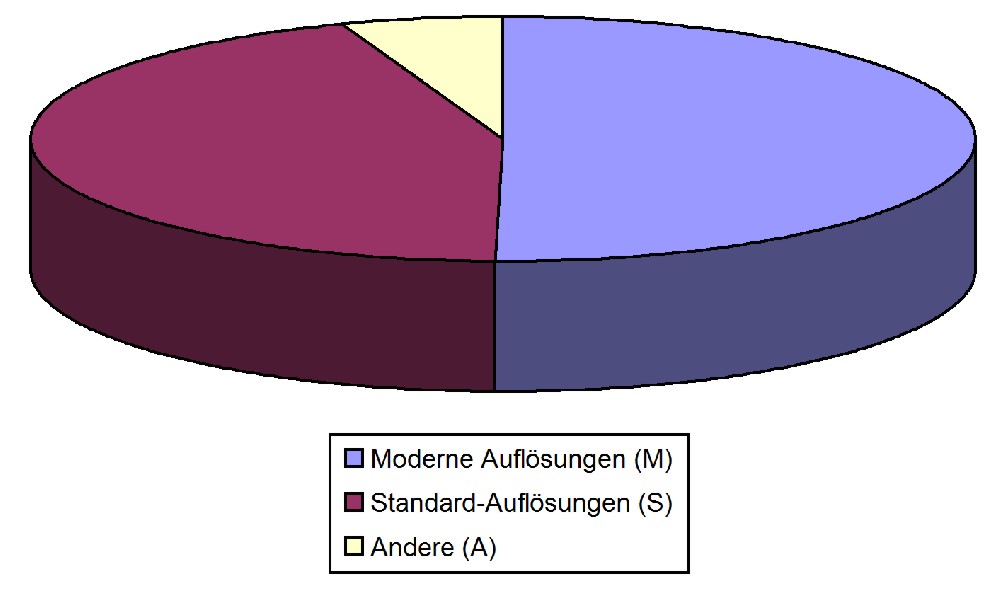
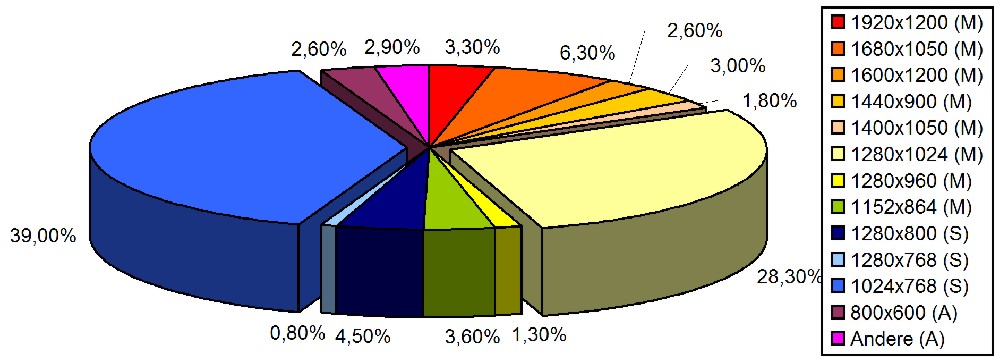
Nun stellt man sich natürlich die Frage, welche Auflösung denn nun „die Richtige“ sei. Eine richtige Antwort auf diese Frage gibt es nicht. Die Verbreitung der Auflösungen hängt voll und ganz von der Hardware der Computer ab, hier Grafikkarte und Monitor. Dass die Hardware von heute aber schon morgen veraltet ist, weiß heutzutage jeder Laie. Wir Webentwickler können da nur zwischen Pest und Cholera (und Typhus) wählen, bzw. raten. Die Pest, das hieße eine Webseite für eine Standardauflösung schreiben, wie sie auf Bürorechnern verwendet wird. Empfehlenswert wäre da z. B. die oft vertretene Bildschirmauflösung 1024x768 Pixel. Damit deckt man locker um die 39 % aller Rechner ab, im Businessbereich wahrscheinlich sogar um die 70 %. Oder man wählt die Cholera. Das wäre eine moderne Auflösung von 1280x960 Pixel. Damit sind vor allem mobile Geräte (Laptops), aber auch viele Geräte von Heimanwender in der Zielgruppe. Man muss ausbalancieren, welche Zielgruppe man ansprechen möchte.
Typhus wäre in dieser Fragestellung die Möglichkeit, die Anzeige dynamisch zu gestalten. Die Webseite belegt eine prozentual feste Breite des Viewpoints, was aber dazu führt, dass der Inhalt der Seite, der Content, bei schmalen Viewpoints sich in Längen nach unten zieht. Das kann bei gewissen Designs äußerst unschön wirken, weil grafische Elemente, die den Text begleiten sollen, deplaziert werden können. Ich persönlich würde nicht dazu raten.
[ nach oben ]
Add-Ins / Plugins
Bei der Installation von Software werden oftmals auch für Internetbrowser Erweiterungen Installiert. So genannte Add-Ins belegen natürlich im Bedienbereich des Webbrowsers einen Bereich, der dem Viewpoint damit Platz stiehlt. Ein Beispiel für Add-Ins ist die Google-Toolbar.
[ nach oben ]
Menüleisten
Die meisten Browser geben die Möglichkeit, über den Menüpunkt „Anzeige“ diverse Menüleisten ein- bzw. auszublenden. Jede weitere Menüleiste verkleinert natürlich den Viewpoint.
[ nach oben ]
Sidebars
Sidebars sind zwar eher unüblich, gibt es aber auch.
Als Beispiel zu nennen wäre da beim Internet Explorer die „Verlauf“-Sidebar oder die Favoriten-Sidebar. Sidebars verengen den Viewpoint enorm, sind aber von den meisten Nutzern ausgeschaltet.
[ nach oben ]
Fazit
Aufgrund all dieser Faktoren ist es unmöglich zu sagen „ich will eine Webseite machen, die genau in den Viewpoint (in den Browser) des Besuchers passt“. Jeder Nutzer hat eine individuelle Darstellung basierend auf seine Einstellungen, Hardware, Erweiterungen und Geflogenheiten. Man kann nur versuchen, einen allgemeinen Trend zu bedienen.