Webdesign - Browseroptimierung
Geschichte der Internetbrowser
Internetbrowser sind Programme, die die Webseite, die man gerade betrachtet, darstellen. 1993, als das damals neue Medium Internet noch weitgehend unbekannt war, gab es lediglich einen grafischen Webbrowser, Mosaic. Wer damals schon in der Lage war, Internetseiten zu gestalten, brauchte sich keine großen Gedanken machen, wie die Webseite auf anderen Rechnern aussehen mag. So wie sie auf dem Rechner des Designers angezeigt wurde, wurde sie auch auf jeden anderen Rechner angezeigt.
1994 wurde der Markt schon um die erste Konkurrenz erweitert. Der Netscape Navigator wurde veröffentlicht, ein schnellerer und handlicherer Browser im Vergleich zum Mosaic.
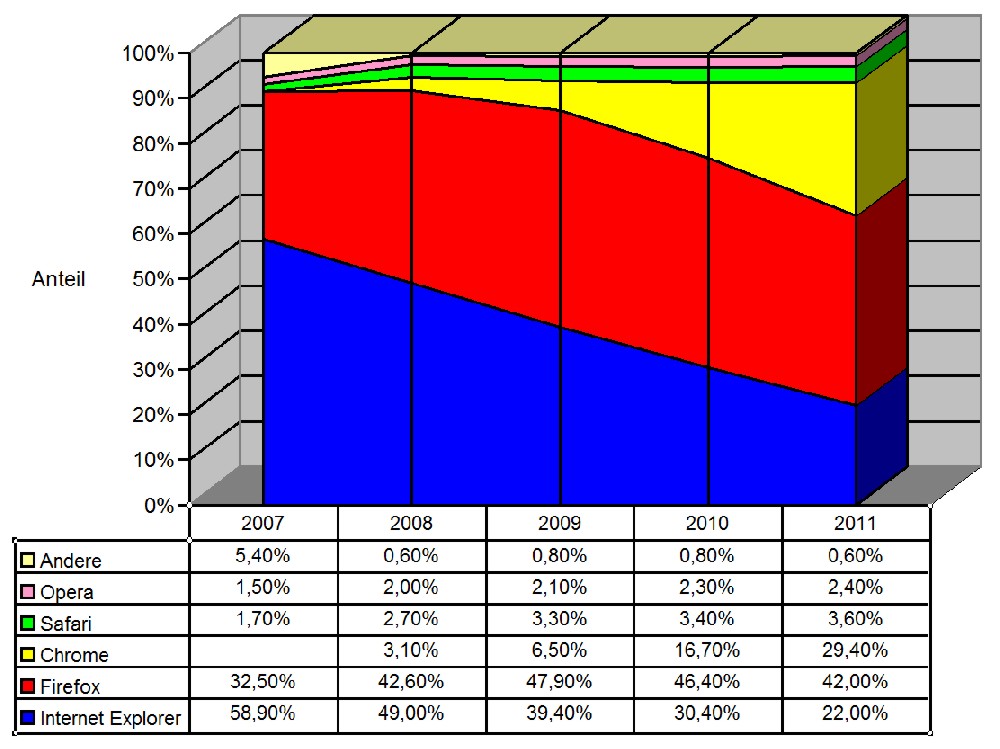
Aufgrund der Vorteile, entwickelte sich Netscape schnell zum Marktführer. 1995 drängte Microsoft mit seinem Internet Explorer auf den Browsermarkt. Es fand ein Browserkrieg statt zwischen Netscape Navigator und Internet Explorer, und obwohl sich Microsoft einen Vorteil verschaffen konnte, indem es seine Windows-Betriebssysteme mit integriertem Internet Explorer auslieferte, konnte der Netscape Navigator gut mithalten. Beide Unternehmen versuchten dabei stetig dem jeweiligen Konkurrenten die Kunden abzugewinnen, indem die Browser mit Erweiterungen versehen wurden, die von der Konkurrenz nicht verarbeitet werden konnten. Webentwickler mussten also schon zu diesem Zeitpunkt prüfen, wie die Webseite auf dem jeweiligen Browser aussah. Nachdem AOL die Netscape Communications Organisation 1998 aufgekauft hatte und neue Version des Netscape Navigators nur noch bescheidenen Absatz fanden, wurde die Weiterentwicklung und der Support am 01.03.2008 endgültig eingestellt, das Projekt Netscape Navigator war somit gestorben. Allerdings hat sich auf Basis des Quellcodes des Netscapes das Firefox Projekt entwickelt, jedoch nicht mehr kommerziell, sondern als Quelloffenes Projekt. Während die Konkurrenten Safari und Opera der beiden Hauptprotagonisten des Browserkrieges eher als Schlusslicht agieren, stürmte 2008 Google mit einem eigenen Browser, Google Chrome, auf das Schlachtfeld und mischte nach anfänglichen Schwierigkeiten letztendlich gut mit und wies sowohl Firefox als auch Internet Explorer in die Schranken. Besonders dem Internet Explorer konnte Google Chrome zahlreiche Nutzer abspenzig machen.
Webbrowser und Ihre Eigenheiten
Eines haben alle Browser gemein: Sie stellen die Webseiten dar… irgendwie.
Da hört es aber auch schon mit den Gemeinsamkeiten auf.
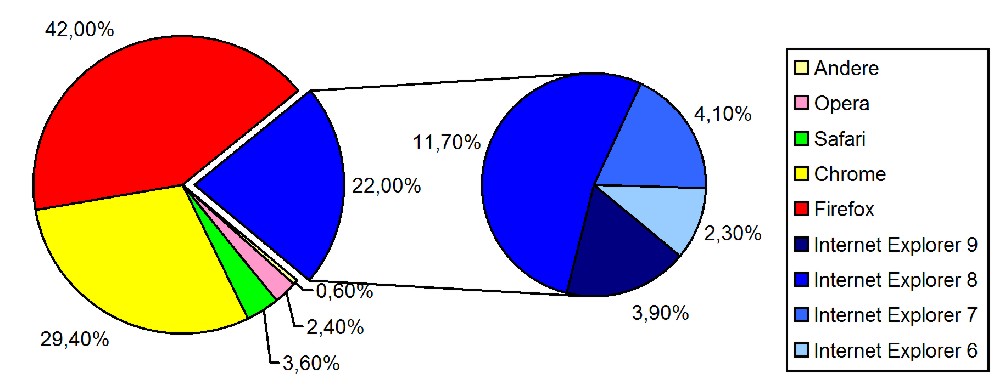
De Facto stellt jeder Browser, sogar innerhalb einer Browserfamilie (Internet Explorer 6, Internet Explorer 7, …) die Webseiten verschieden dar, da jeder Browser die Formatvorlagen anders auswertet und umsetzt. Besonders im Bereich von Abständen (Randabstände, Objektabstände, Rahmenabstände, Innenabstände) reagieren Browser unterschiedlich.
Auch können nicht alle Browser alle Mediandaten anzeigen. Und zu jeder Browsergattung gibt es individuelle Anweisungen bzw. Stilmittel, mit denen man die Anzeige beeinflussen kann, die aber von den anderen Browsern entweder ignoriert werden, oder gar falsche Anzeigen liefern. Es ist natürlich einfach zu sagen „dann lasse ich alles weg und programmiere ausschließlich nur mit kompatiblen Argumenten“. Selbst das funktioniert jedoch nicht immer.
Als Beispiel kann man die einfache css-Definition „margin“ nehmen.
Schreibt man in der CSS-Datei lediglich ein
Div {
margin: 10px;
}
So kann dies bei jedem Browser eine andere Wertigkeit haben. Dies wäre standardkonformer Code und wird vom Firefox so dargestellt, wie sich die Schöpfer des CSS und HTML das auch gedacht haben. Lediglich Internet Explorer, Safari, Opera und Chrome weichen in der Darstellung ab. Der eine Browser setzt da noch einen Rahmenwert mit hinzu, ein anderer nicht.
Man kommt also nicht immer herum, für weitere Browser Alternativangaben zu machen, und kommt speziell bei dem Internet Explorer nicht umhin, zwischen ie6 und ie7 zu unterscheiden:
Standard (Firefox):
Div {
Margin: 10px;
}
CSS-Hack (IE6)
* html Div {
Margin: 12px;
}
CSS-Hack (ie7)
* + html div {
Margin: 13px;
}
CSS-Hack (Chrome + Safari)
body:nth-of-type(1) div {
margin: 9px;
}
Im allerschlimmsten Fall muss man also für eine Webseite jede Formatierung viermal angeben. In der Regel reicht aber ein Anpassen für die Internet Explorer, da Microsoft sich in Ausnutzung seiner Machtposition nicht unbedingt an die CSS- und HTML-Standards hält.