Webdesign - Designtechniken
Wenn man sich Webseiten im world wide web anschaut, so findet man eine Vielzahl an Variationen, in welcher Art die Webseite gestaltet und erstellt wurde. Drei Hauptvarianten können dabei klar erkannt werden:
- Flash-Seiten und Seiten mit Flash-Inhalten
- Seiten mit Java-Script
- Seiten mit validem HTML und CSS-Formatierung
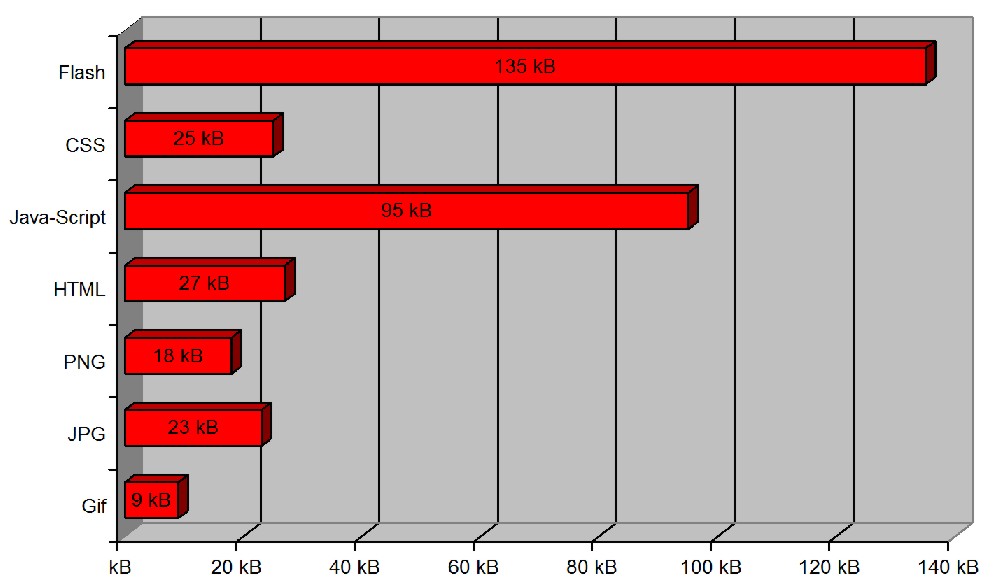
Auch in Zeiten von DSL sollte bei der Wahl der Programmiermittel ein Auge auf die Dateigröße und den damit verbundenen Ladezeiten der Webseite geworfen werden.
Eine in Flash erstellte Webseite mag zwar vielleicht schön aussehen, bewegte Bilder, Animationen, Effekte, jedoch hat dies zur Folge, dass die Seite erst einmal geladen werden muss, da die komplette Flash-Animation gedownloadet werden muss, ehe sie abgespielt werden kann. Und da eine Webseite in der Regel aus mehreren Unterseiten besteht, kann dies selbst bei einer DSL-Verbindung zu Wartezeiten führen. Auch aus der Perspektive der Barrierefreiheit ist eine Flash-Animation ungünstig. Texte, die in einer Flash-Animation integriert sind, können nicht als solche erkannt werden. Flash-Animationen sind nur „Datenströme“, die Inhalte der Datenströme sind jedoch für Screen-Reader, Hilfsmittel für Sehbehinderte, nicht erkennbar. Somit haben Blinde oder Fehlsichtige, die auf Hilfsmittel angewiesen sind, keine Chance, die Webseite zu lesen. Zudem können viele Smartphones keine Flash-Animationen lesen.
Ein weiterer Grund keine Flash-Animationen zu verwenden ist die Suchmaschinenoptimierung. Genauso wie für Screen-reader ist auch für Suchmaschinen kein Inhalt lesbar. Google, Yahoo und Co sehen zwar, dass es Inhalte gibt, jedoch nur als Datenstrom. Was dieser Datenstrom darstellt, kann nicht erkannt werden.
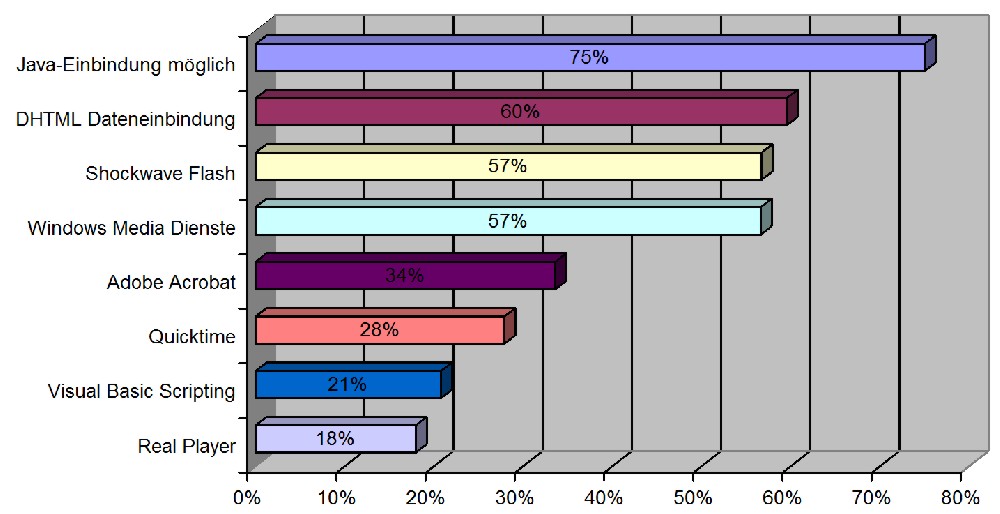
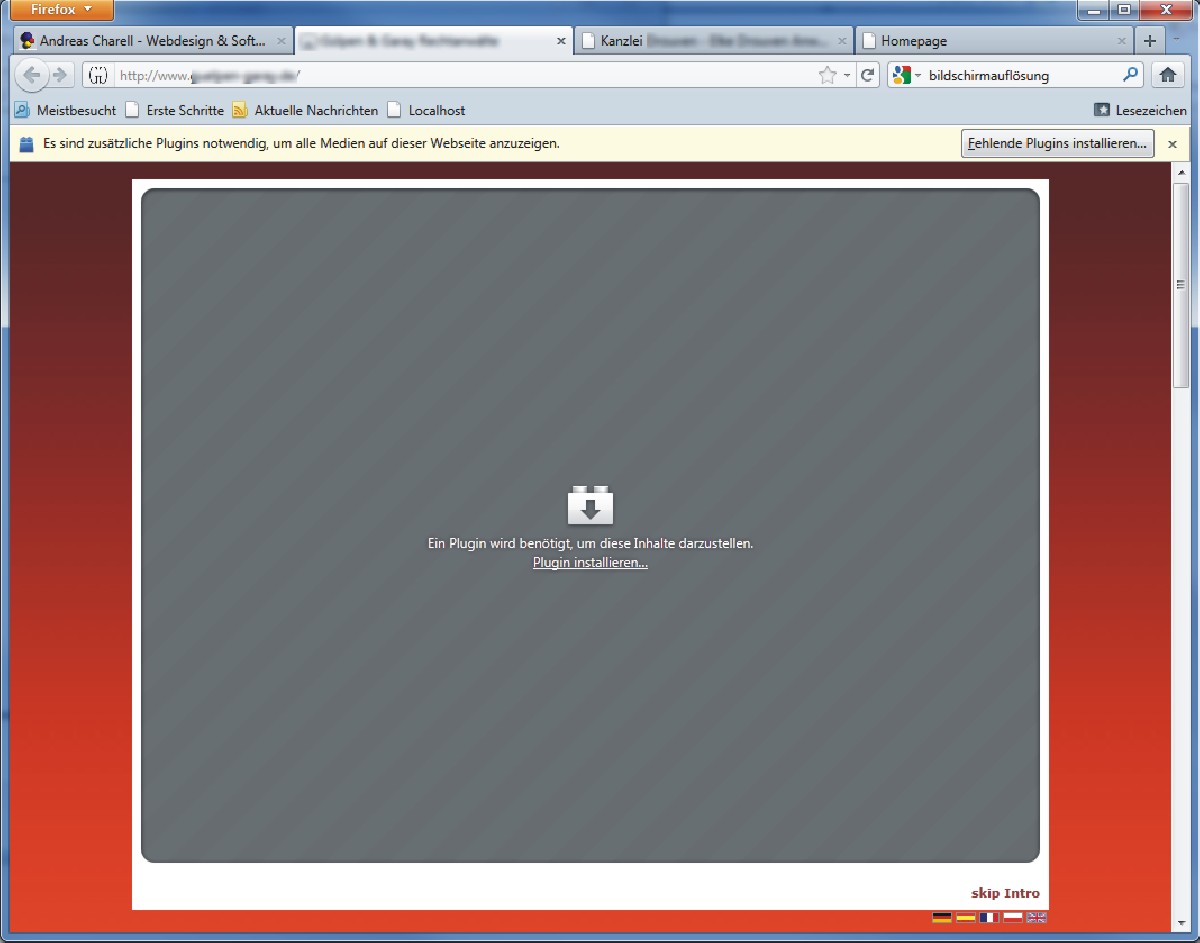
Der letzte Entscheidungsgrund gegen Flash sollte die Tatsache sein, dass lediglich 57 % der Rechner die entsprechenden Plugins installiert haben um Flash darstellen zu können, bzw. das Lesen von Flash mittels Sicherheitssoftware geblockt wird um die Ausführung schädlicher Makros zu verhindern.
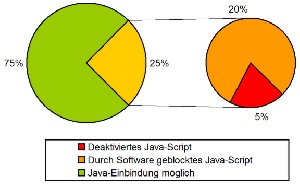
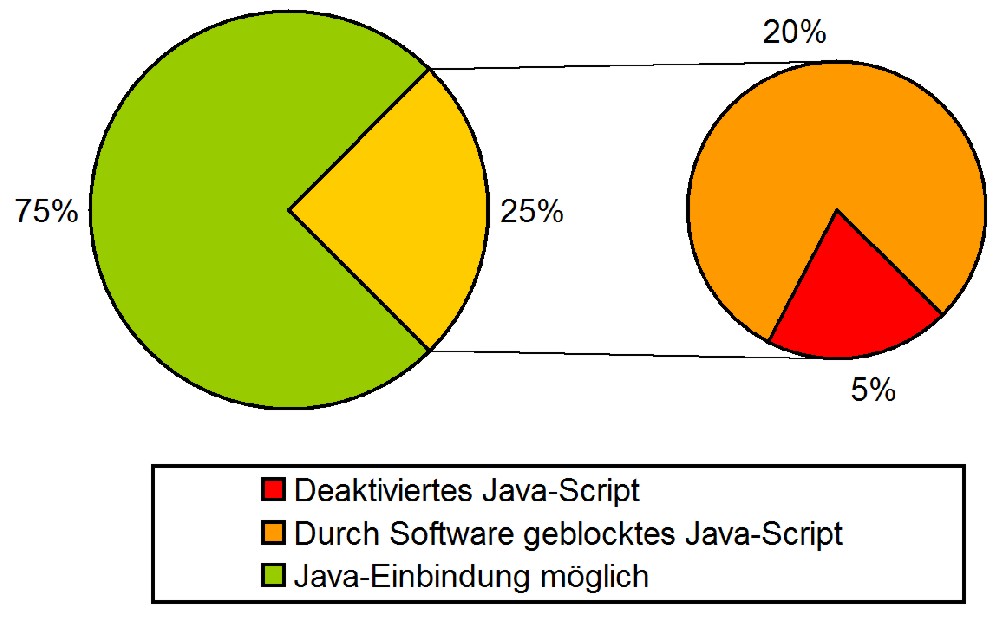
Ähnlich verhält es sich bei Java-Scripts. Gerne nutzt man Java-Script um Mouse-Over-Effekte zu erzielen, Positionierungen von Elementen zu erwirken, etc. Aber auch hier muss man bedenken, dass lediglich 75 % aller Rechner, unter Büro-PCs wohl noch weniger, in der Lage sind, Java-Script darzustellen. Viele Java-Elemente kann man auch mit CSS (Cascading Style Sheets) verwirklichen.
HTML und CSS sind die einfachsten und gleichzeitig die am besten geeignetsten Werkzeuge, um Webseiten zu erstellen. Jeder grafische Browser ist in der Lage diese darzustellen. Sie bilden den Standard des World Wide Web, des Internets. Um Webseiten grafisch aufzuwerten, kann man natürlich Bilder einsetzen. Es empfehlen sich komprimierte JPG oder GIF. Videoelemente oder Audioelemente sind nicht ratsam, da diese weder barrierefrei sind, noch von jedem Rechner dargestellt werden können, zumal diese natürlich auch eine erhebliche Speicherkapazität belegen und der Download unter Umständen zu Wartezeiten führt.